Free file hosting is not a problem now a days but to find a good and high speed website that can help you to send or receive your large files in an easier way is really hard. We also know that people have a love and hate relationship with free file hosting sites. Some file hosting sites are really handy and make sharing data even simpler than sending a file via email while other services spam you with countless pop ups and forced membership options to simply download a file. But we don’t want you to worried at all. We have compiled a list of 9 Free Apps That Makes Easy To Store And Share Your Files.
You are welcome to share if you know more free file hosting services that have capability to store and share your files and our readers/viewers may like. Do you want to be the first one to know the latest happenings at SmashingApps.com just subscribe to our rss feed.
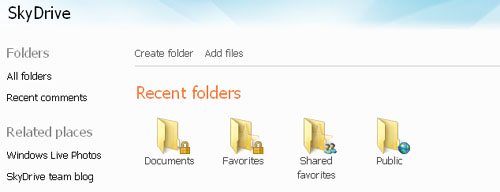
SkyDrive

Windows Live SkyDrive works well on any Windows or Macintosh computer with Firefox 1.5 or higher, or Internet Explorer 6 or higher. 5 GB of free online storage, available from any computer with Internet access. You can create personal, shared, and public folders and you can decide who has access to each folder.
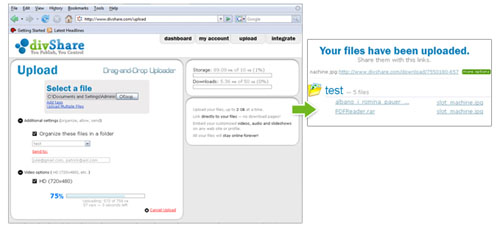
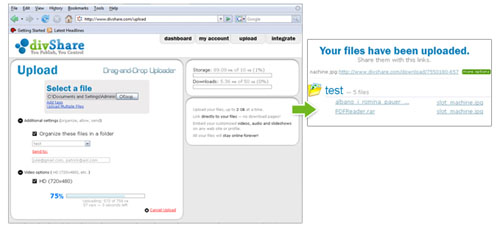
DivShare

It’s really easy to upload all your photo, documents, videos and music to DivShare. You can create slideshows, audio playlists, flash videos and online document viewers that you can embed anywhere.
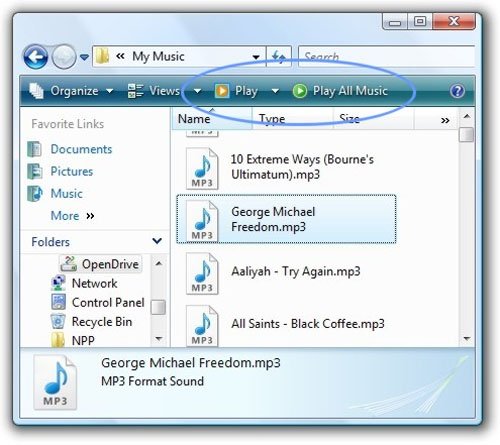
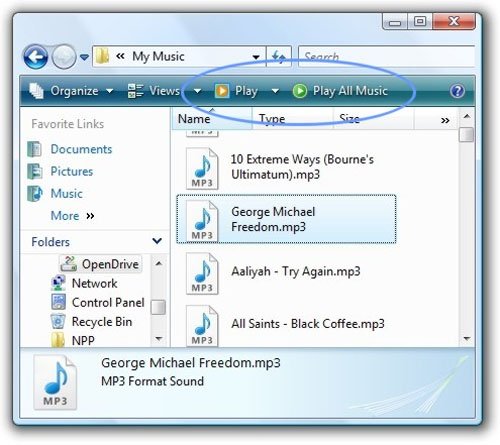
OpenDrive

OpenDrive is a remote drive for your computer, that allows you to store, share or back up files from your computer on the Internet. You can store anything and share it with anyone, right from your desktop.
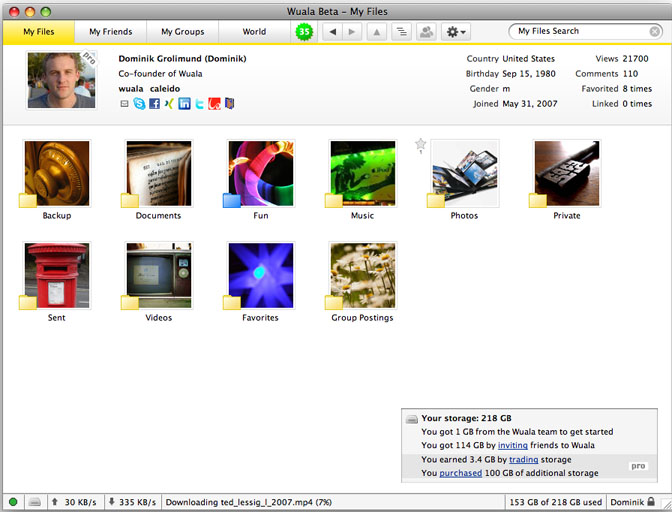
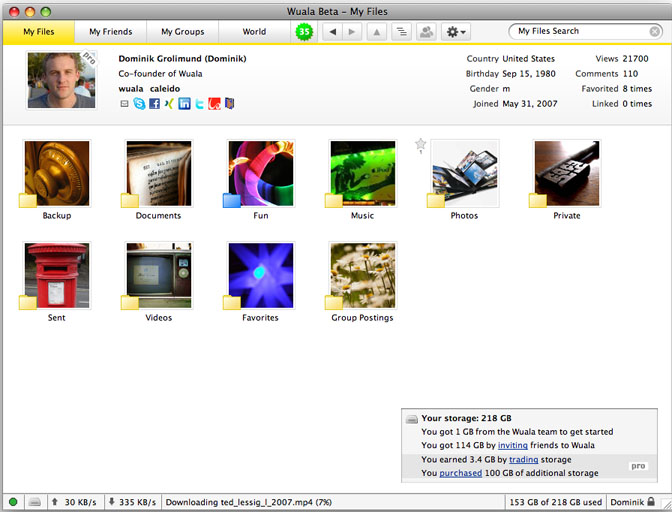
Wuala

Wuala is a free social online storage which allows its users to securely store, backup, and access files from anywhere and to share files easily with friends, groups, and the world. Tens of thousands of users and thousands of communities around the world are already actively sharing millions of files, growing quickly.
Sky Store & Share

Store & Share is a secure, online storage facility. This fantastic product is open to everyone - you don’t need to be a Sky customer. You can access from any computer with an internet connection and can share with friends and family.
Yuntaa

With Yuntaa, You can manage all your files online, just like you would on your desktop! They automatically recognise all your file types and categorize them for you. Files, Photos, Videos, Audios, access them all with a single click.
ADrive

ADrive offers complete and secure solutions to store, backup, share, access, and edit files from virtually anywhere, at any time. ADrive serves as an online, centralized vault for all important file types including: music, videos, photos, documents, and more.
zSHARE

With zSHARE you can upload files, images, videos, audio and flash for free. Simply use the upload form below and start sharing. You can also use zSHARE as your personal file storage to backup your data and protect your files.
Orbitfiles

At Orbitfiles, there is plenty of space to store videos, photos or any other type of file safely & easily. This will also help you to send large files to your friends fast & securely, never email them again.